Table of contents
- Project Description
- The project involves deploying a Netflix clone web application on a Kubernetes cluster, a popular container orchestration platform that simplifies the deployment and management of containerized applications. The project will require creating Docker images of the web application and its dependencies and deploying them onto the Kubernetes cluster using Kubernetes manifests. The Kubernetes cluster will provide benefits such as high availability, scalability, and automatic failover of the application. Additionally, the project will utilize Kubernetes tools such as Kubernetes Dashboard and kubectl to monitor and manage the deployed application. Overall, the project aims to demonstrate the power and benefits of Kubernetes for deploying and managing containerized applications at scale.
Project Description
The project involves deploying a Netflix clone web application on a Kubernetes cluster, a popular container orchestration platform that simplifies the deployment and management of containerized applications. The project will require creating Docker images of the web application and its dependencies and deploying them onto the Kubernetes cluster using Kubernetes manifests. The Kubernetes cluster will provide benefits such as high availability, scalability, and automatic failover of the application. Additionally, the project will utilize Kubernetes tools such as Kubernetes Dashboard and kubectl to monitor and manage the deployed application. Overall, the project aims to demonstrate the power and benefits of Kubernetes for deploying and managing containerized applications at scale.
Step1:Installation part
Code availability:Clone it from my repo https://github.com/gsbarure/netflix-clone-react-typescript.git
Minikube Installations:https://github.com/gsbarure/kubeadm.git
for more details on Minikube follow my previous blog31:https://gajananb.hashnode.dev/day-31-task-launching-your-first-kubernetes-cluster-with-nginx-running
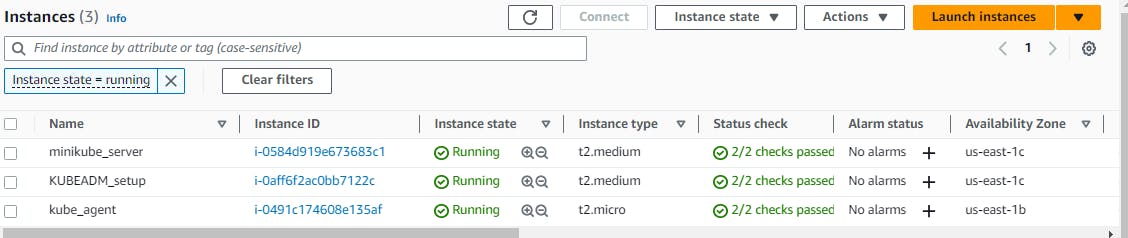
Launch an EC2 instance and configure Minikube
(Here I have configured both Minikube/Kubeadm)

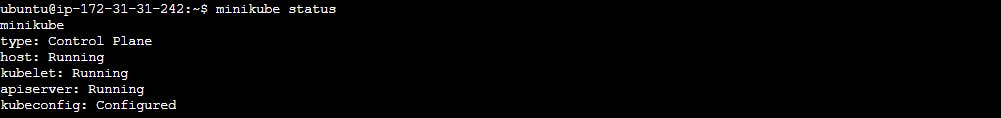
Minikube status:


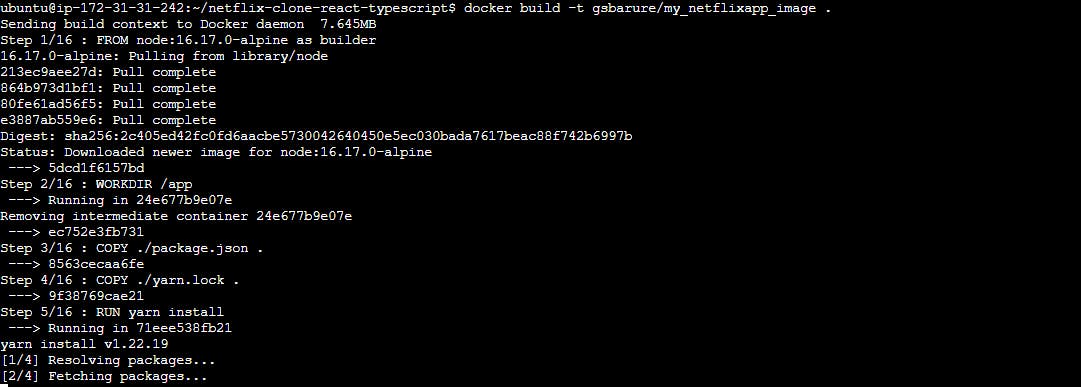
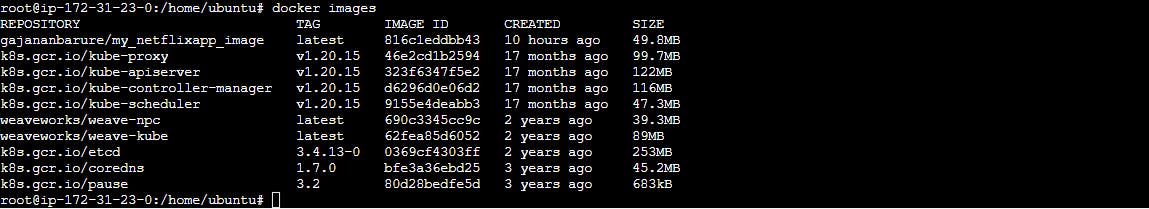
Step2:Build the image from Dockerfile
docker build -t gsbarure/my_netflixapp_image .



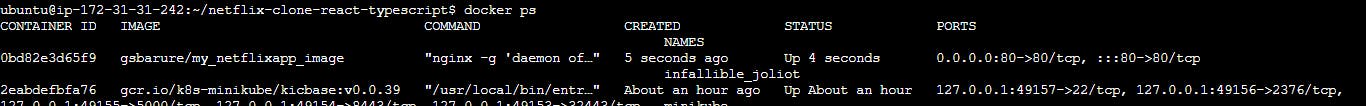
docker run -d -p 80:80 gsbarure/my_netflixapp_image

docker tag 816c1eddbb43 gajananbarure/my_netflixapp_image:latest

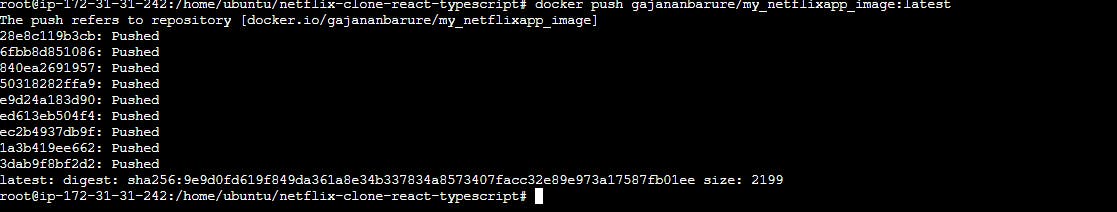
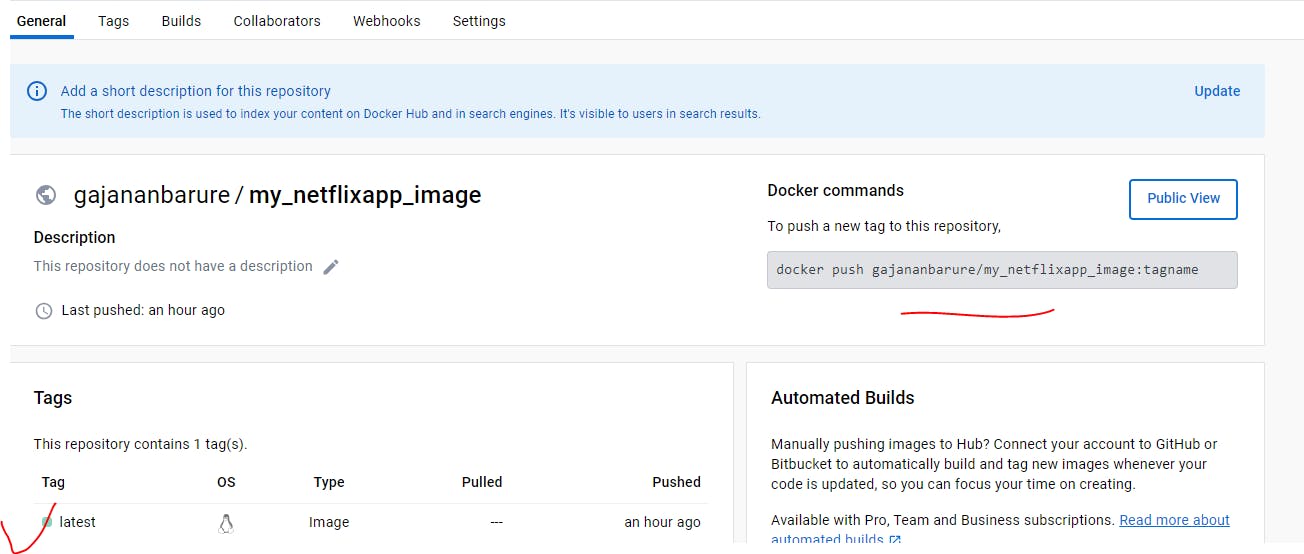
Step3:push gajananbarure/my_netflixapp_image:latest



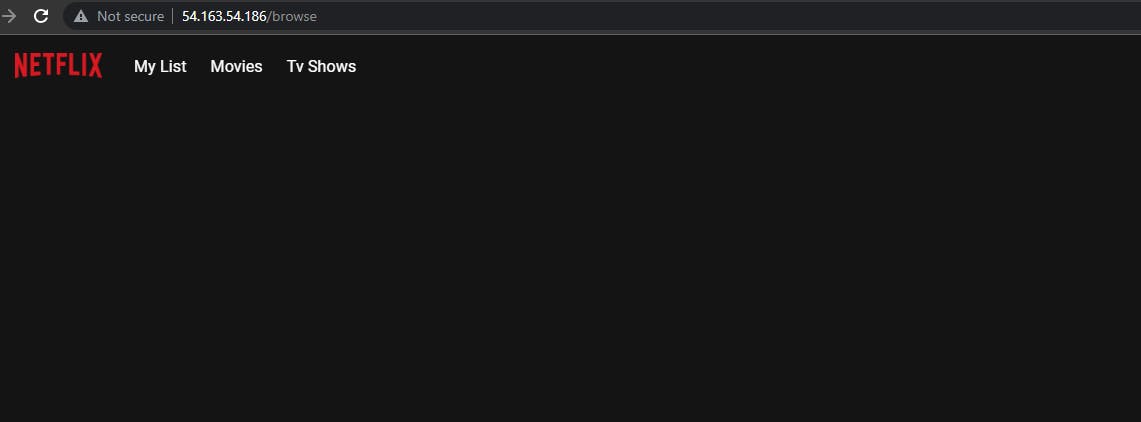
Step4:Check if you able to access the app by accessing Public IP as container is running now!

Step5:Now lets Move to Kubernetes Deployment part
A Kubernetes Deployment YAML specifies the configuration for a Deployment object—this is a Kubernetes object that can create and update a set of identical pods. Each pod runs specific containers, which are defined in the spec.template field of the YAML configuration.
The Deployment object not only creates the pods but also ensures the correct number of pods is always running in the cluster, handles scalability, and takes care of updates to the pods on an ongoing basis. All these activities can be configured through fields in the Deployment YAML.
spec.replicas
—specifies how many pods to run
spec.template.spec.containers
—specifies which container image to run in each of the pods and ports to expose.
selector
—specifies which nodes the pod should run on.
label-you can give any name
app-provide the application name which you are going to deploy

Once done with writing deployment file run this with below command:
kubectl apply -f deployment.yml

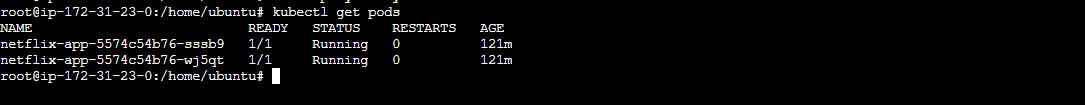
Make sure how many pods are created as replicas count is 2 in deployment file.

Step6:Create Kubernetes service
In Kubernetes, a Service is a method for exposing a network application that is running as one or more Pods in your cluster.
so we have to create service to make that set of Pods available on the network so that clients can interact with it.
Command:kubectl apply -f service.yml
for code availability:https://github.com/gsbarure/netflix-clone-react-typescript.git
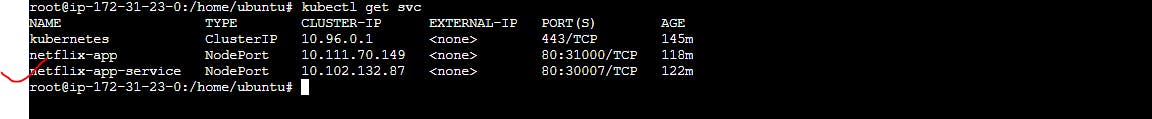
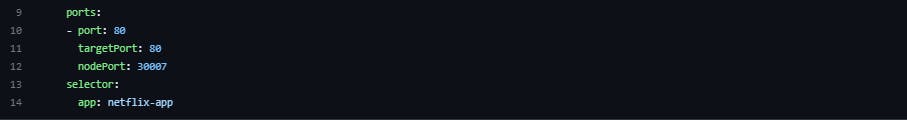
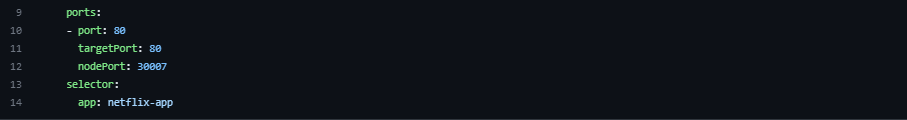
So here I have created NodePort Service.
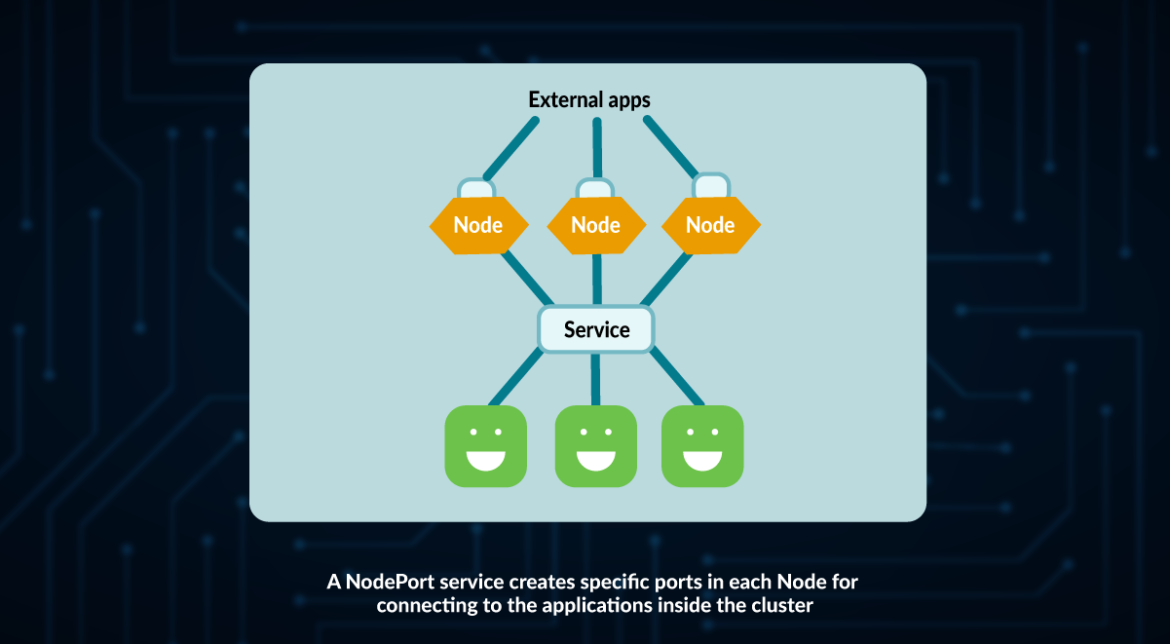
NodePort
A NodePort differs from the ClusterIP in the sense that it exposes a port in each Node.
When a NodePort is created, kube-proxy exposes a port in the range 30000-32767:

NodePort is the preferred element for non-HTTP communication.
The problem with using a NodePort is that you still need to access each of the Nodes separately.

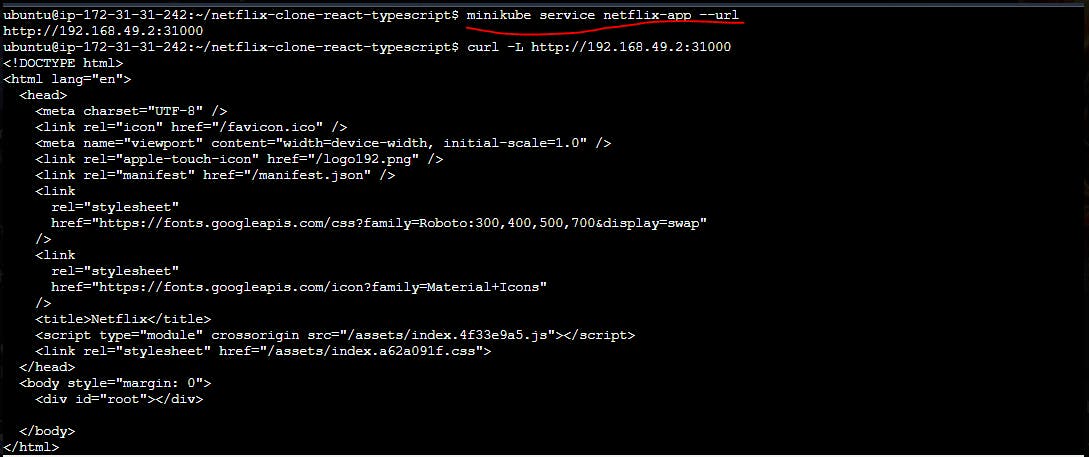
Able to access internally but when i accessed outside it doesnt work for minikube so i configured Kubeadm and created NodePort service and it worked

Step7:Kubeadm setup Master/worker availability-:github.com/gsbarure/kubeadm.git



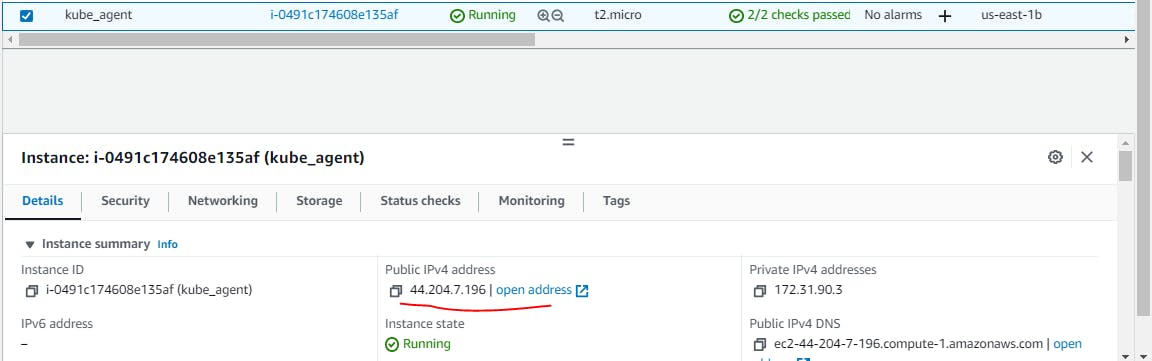
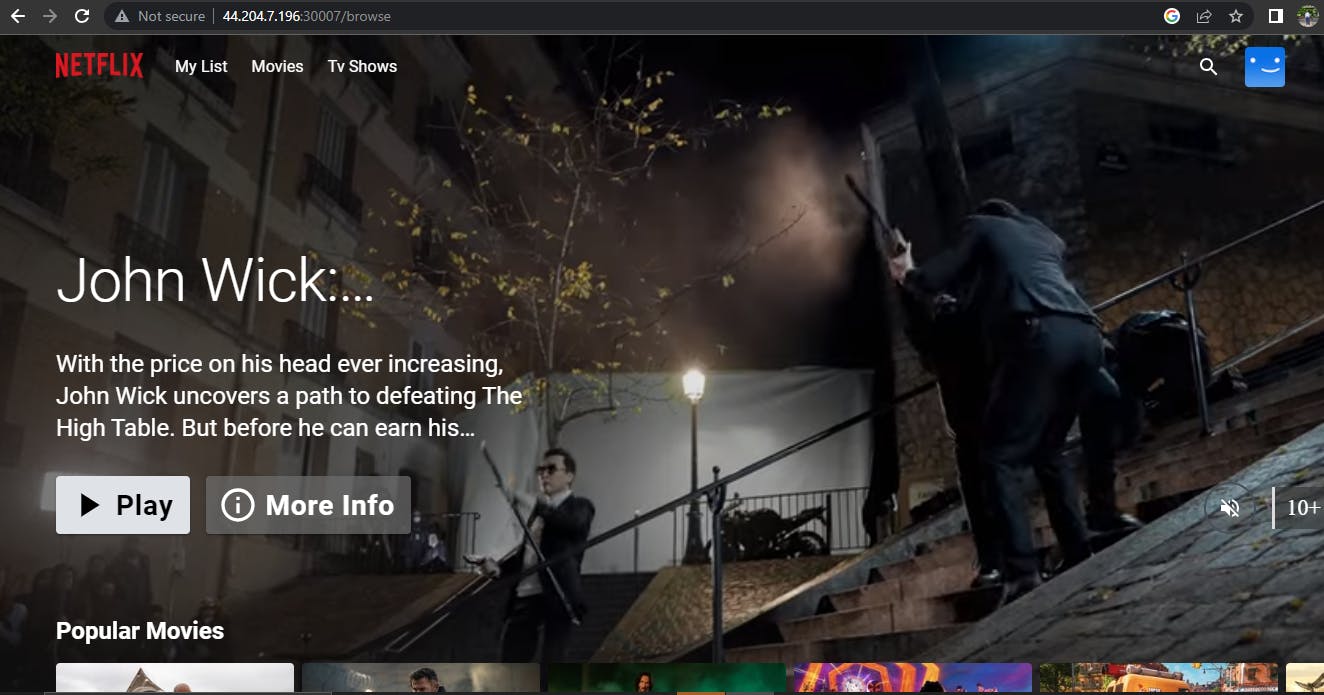
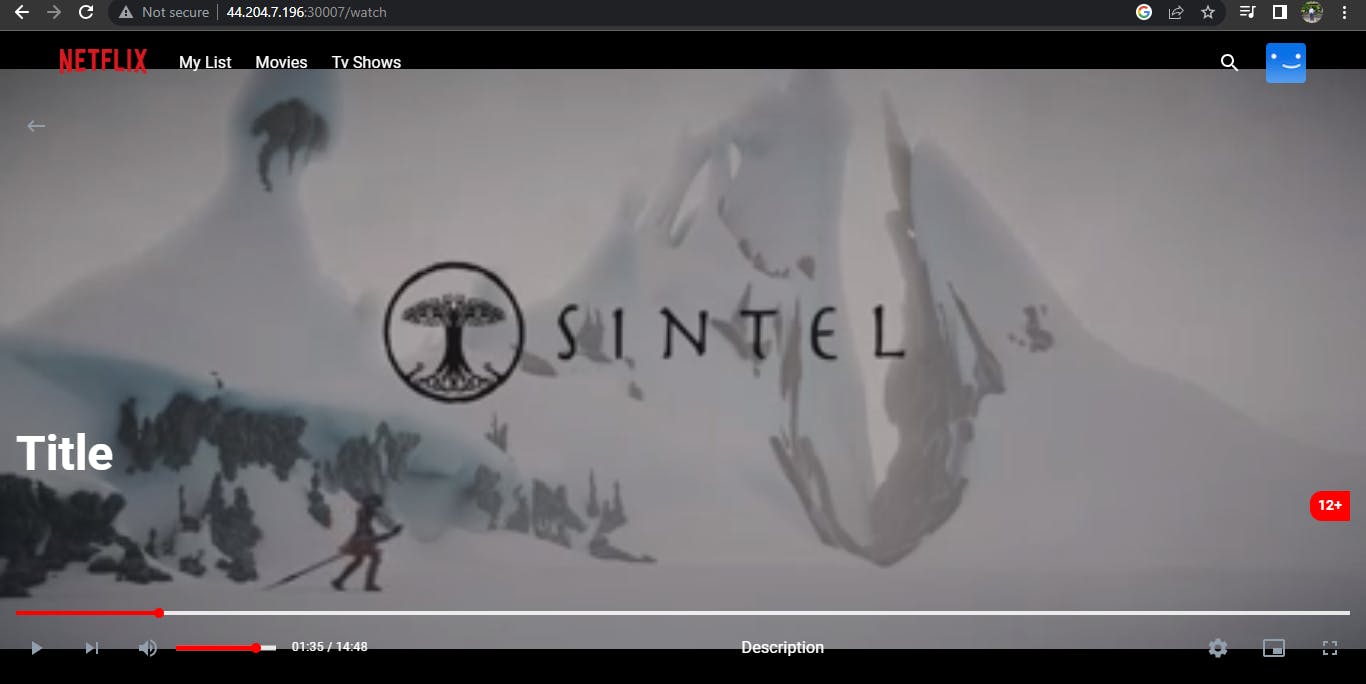
Step8:Access public IP and make sure if you able to access your app

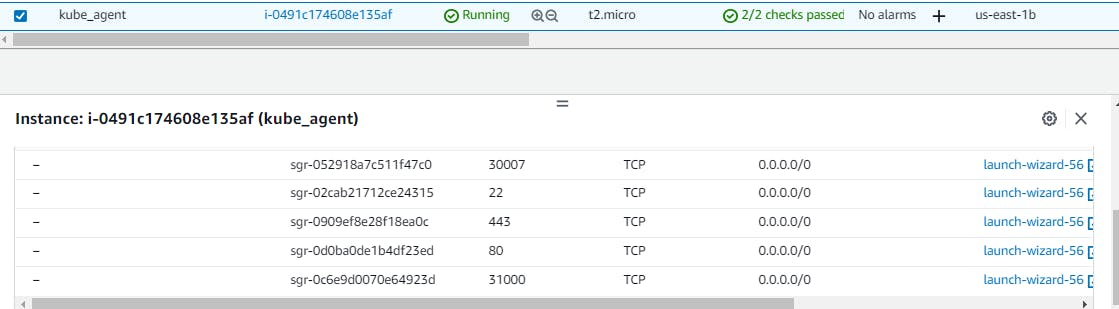
Step9:exposed port:30007 as NodePort service

Step10:Here you go and watch the movies!😀

Thank you for Reading!
Code Availability:https://github.com/gsbarure/netflix-clone-react-typescript.git
Linkdin:https://www.linkedin.com/in/gajanan-barure-7351a4140
***Happy Learning :)***✌✌
Keep learning,Keep growing🎇🎇
Thank you for reading!! Hope you find this helpful.
#day84#90daysofdevops#devopscommunity#
